Here have the most commonly asked HTML5 And CSS interview questions and answers.
1. Why do we use HTML5?
Ans: HTML means hypertext markup language. It helps us to create an easy graphical web page audio video image animation and also link different pages. some point I mention
Better interactions.
Fresh code.
Cross-browser compatibility.
Smarter storage.
2. How do you open a popup window using HTML 5?
Ans: HTML5 version introduces a new element <dialog> and it’s made easy to create a popup in a single line. This element makes it natural to create popup dialogs and modals on a web page.
3. How do you pick a date in HTML?
Ans: The <input type="date"/>defines a date picker.
4. What is the difference between HTML elements and tags?
Ans: HTML tags-only opening and closing tags without content. other side elements hold content inside the tag.
Tag
<p></p>Elements
<p>Hello world</p>
5. When you use <datalist> elements ?
Ans: datalistelements used when we need to get pre-defined value from the user using a dropdown lie. like, select a city name.
<input list="cityName">
<datalist id="cityName">
<option value="United State of Noakhali">
<option value="Comilla">
<option value="Dhaka">
<option value="Jossor">
</datalist>
6. What is web storage in HTML5?
Ans: Web storage helps us to store data locally indoors the user’s browser. In the HTML older version we stored our application data in cookies. but cookies have some limitations.that’s time come web storage and web storage more secure also raise page performance.
7. What do you use? when do you need to write a copyright sign In footer?
Ans: I’m using HTML symbols ©
8. How to display mathematical expression use HTML?
Ans: HTML MathML (Mathematical Markup Language) that used to show the scientific and mathematical expression on the web.
9. Why doctype is important on the web page?
Ans: Doctype informs your browser what actually HTML document version you using and also how it’s rendered.
10. What is Microdata and why it needs it in HTML?
Ans: Microdata HTML specification used to nest metadata within existing content on web pages.it helps to Search engines extract the microdata from a web page to provide a good browsing experience.
11.How many text formating elements in HTML5?
Ans: ref: W3schools
<strong>- Important text<b>- Bold text<i>- Italic text<em>- Emphasized text<mark>- Marked text<small>- Small text<del>- Deleted text<ins>- Inserted text<sub>- Subscript text<sup>- Superscript text
12. What type of Graphics supports HTML5?
Ans: HTML5 supports two types of graphics i.e. Canvas and SVG.
13. How many tags you don’t need to use after HTML5 release?
Ans: There are so many tags removed where html5 release.like
<canter><applet><bigcenter>
14. How do you write canvas in Html5?
Ans: HTML canvas example.
<!DOCTYPE html>
<html>
<head>
<title>HTML Canvas</title>
</head>
<body>
<canvas id="canvas" height="350px" width="350px">
Your browser doen't support canvas
<canvas/>
</body>
</html>
15. What is the main tag migration between HTML4 to HTML5?
//HTML4
<div class="header>
<div class="menu>
<div class="post>
<div class="content>
<div class="footer>
//HTML5
<header>
<nav>
<article>
<section>
<footer>
16. What is the purpose of the ‘section’ tag in HTML5?
Ans: The <section> tag defines sections in a document, such as chapters, headers, footers, or any other sections of the document.
17. Why you use the “nav” tag instant of the list order method?
Ans: There’s nothing particularly wrong with the <ul> <li> method of coding your menus, just wrapping the elements in an <nav> element will serve to identify it as a navigation item. HTML5 introduces a new set of semantic elements.
18. What is the anchor tag in HTML?
Ans: An anchor tag is an HTML tag. It is used to define the beginning and end of a hypertext link.
19. Why do you use the placeholder attribute in HTML5?
Ans: Provides a hint to the user what can be entered in the field.
20. How you focus on a specific input field in HTML5?
And: HTML5 introduced an autofocus attribute this helps us to focus on an input field when browser load.
21. How you use the SVG tag shortly without external support?
Ans: Using Directly <svg>...</svg>tag.
22. What do you know about web sockets API?
Ans: The WebSocket API makes it possible to open a two-way communication session between the client and the server.
23. What is the default size for an HTML form field (type=text)?
Ans: The default size is 20. To increase size use “size”
24. Tall me two advantages of HTML5?
Ans: Cleaner markup and local storage.
25. How longer life has local storage data?
Ans: Until the user doesn’t clean cache or clear browser data using javascript.
26. How many media elements exist in HTML5?
Ans: <audio> <video> <source> <track>
27. Which HTML element for inserting a line break?
Ans: <br>
28. What is Vibration API in HTML5?
Ans: Vibration API provide physical feedback to the user causing device shack.
29. How many storage in HTML5?
Ans: sessionStorage and localStorage
30. How do you get user geolocation in HTML?
Ans: Using HTML5 Geolocation API to get the geographical position of a user.
31. What is Web SQL?
Ans: WebSQL database defines an API for storing data in databases that can be queried using a variant of SQL.
32. What is SVG?
Ans: Scalable Vector Graphics is an Extensible Markup Language-based vector image format.
33. What are the limitations of Web Workers?
Ans: A worker can’t directly manipulate the DOM and has limited access to methods and properties of the window object.
34. What is Web Storage?
Ans: With web storage, web applications can store data locally within the user’s browser.
35. Why you used <cite> tag in HTML5?
Ans: HTML <cite>is used to describe a reference to a cited creative work and must include the title of that work.
36.Why you used ‘<details> tag in HTML5 ?
Ans: The <details>tag uses to providing a sort of content in hidden places. but the user can display on demand.
37. Whatever is semantic HTML?
Ans: Semantic HTML elements clearly describe it’s meaning in a human and machine-readable way.
38. Define HTML’s largest heading?
Ans: <h1></h1>
39. What is Anchor tag and how can you open an URL into a new tab when clicked?
Ans: In order to open a link in a new window tab, add target=”_blank” inside the <a> tag. <a href="/about.html" target="_blank"></a>
40. What do you know about Modernizr?
Ans: Modernizr is a Javascript library that helps us to detects our HTML5 and CSS3 feature visitor’s browser supports or not.
41. Why ‘lang’ attribute is important in HTML5?
Ans: The HTML lang an attribute is used to identify the language content on the web. This helps search engines return language-specific results.
42.What is HTML5?
Ans: HTML5 is a markup language used for structuring and presenting content on the World Wide Web. HTML5 was the fifth and last major version of HTML that is a World Wide Web Consortium recommendation
43. What is target _blank in a href?
Ans: A target=”_blank” Open in New Browser Tab (or Window) The target attribute specifies where the linked document will open when the link is clicked. The default is the current window. If target=”_blank”, the linked document will open in a new tab or (on older browsers) a new window
44. What is the use of <fieldset> tag in HTML5?
Ans: The <fieldset>tag in HTML5 is used to make a group of related elements.
45. What is the difference between Progress Tag and Meter Tag?
Ans: The progress element represents the completion progress of a task. and the meter element represents a range value.
46. What is the Contenteditable Attribute in HTML5?
Ans: The contenteditable attribute specifies whether the content of an element is editable or not.
47. What is the purpose of the Battery Status API in HTML5?
Ans: Battery API, provides information about the system’s battery charge level and lets you be notified by events that are sent when the battery level or charging status changes.
ref: MDN
48. What is the purpose of Frames?
Ans: To define one particular window (frame) within a <frameset>.
49. What does HTML stand for?
Ans: HTML is the language used to create Web pages for display in Web Browsers.
50. Describe HTML.
Ans: HTML (Hypertext Markup Language) is a text-based approach to describing how content contained within an HTML file is structured. This markup tells a web browser how to display text, images and other forms of multimedia on a webpage.
51. What is the main difference between span and div?
Ans: div block label element and span inline element.
52. HTML Paragraphs are blocking label element?
Ans: Yes
53. HTML Is Case Sensitive?
Ans: No
54. How can you provide additional information about an element?
Ans: Attributes provide additional information about an element
55. Why heading important and why do you need it?
Ans: Search engines use the headings to index the structure and content of your web pages. Users often skim a page by its headings. It is important to use headings to show the document structure.
56. span tag is inline elements in HTML?
Ans: Yes
57. What tag uses to make an HTML Horizontal Rules?
Ans: The <hr> tag defines a thematic break in an HTML page and is most often displayed as a horizontal rule.
58. How can you Highlight parts of a text?
Ans: The <mark>tag defines marked text.
59. How can you write a comment in HTML5?
Ans: <!-- Write comment in here -->
60. What is the meta tag? why it’s important in HTML?
Ans: Metadata is data about document information. the meta tag provides information about the HTML document. Metadata will not be displayed on the page but will be machine parsable.
ref: w3school
61. Why Meta tags are used in HTML?
Ans: Metadata is data (information) about data. Metadata will not be displayed on the page but is machine parsable.<meta> tags are typically used to specify a character set, page description, keywords, author of the document, and viewport settings.
62. Which type of video formats are supported by HTML5?
Ans: There are three supported video formats: MP4, WebM, and Ogg.
63. Is audio tag supported in HTML 5?
Ans: The HTML <audio> element is used to play an audio file on a web page.
64. How do you apply JavaScript code to an HTML web page?
Ans: In HTML, JavaScript code is inserted between <script> and </script> tags.
Common CSS Interview Question With Answer
1. Explain the three main ways to apply CSS styles to a web page.
You will, of course, need to know how to add CSS to a page, and there are three main ways:
Using the inline style attribute on an element
<div>
<p style="color: maroon;"></p>
</div>
Using a <style> block in the <head> section of your HTML
<head>
<title>CSS Refresher</title>
<style>
body {
font-family: sans-serif;
font-size: 1.2em;
}
</style>
</head>
Loading an external CSS file using the <link> tag
<head>
<title>CSS Refresher</title>
<link rel="stylesheet" href="/css/styles.css" />
</head>
The first two are useful but you’ll almost always be loading external CSS files. It’s more maintainable to keep your styles in separate files, not to mention it’s a nice separation of concerns.
2. Could you describe the different kinds of selectors?
A selector in CSS is the bit before the curly bracket, for example, body or .nav-item, that selects the content you want to style. The different kinds of selectors include tags, classes & IDs:
A class references the
classattribute on an HTML tagLikewise, an ID references the
idattribute on an HTML tag
<!-- tag -->
<section>
<!-- class -->
<div class="button-cta">
<!-- id -->
<a href="cta-click">Click me!</a>
</div>
</section>
3. Explain the three main ways to target elements.
Now, in order to style certain elements on the page, you need to know how to specify those elements. There are three main ways to target something:
By tag, e.g. you can target the
bodyorporspanBy the class you’ve specified in your HTML. For example, if you have three list items with the class
nav-itemyou can target them with.nav-itemBy the ID you’ve specified in your HTML. For example, if you have a link with the ID
home-buttonyou can target it with#home-button
/* tag */
body { ... }
/* class */
.nav-item { ... }
/* id */
#home-button { ... }
Keep in mind that IDs should be unique, meaning that there should never be more than one item with a particular ID on a page. It’s also generally better to target tags for very generic, site-wide styles, and classes for more specific styles. You can use a unique class or modifier class instead of an ID if you really need to target a single item.
If you want to target something with two or more classes or IDs, simply concatenate them all together:
.button.nav { ... }
4. How do you target something inside or around another element?
Sometimes you need to target something that’s next to something else or target something only if it’s inside a particular container. Luckily, that’s easy!
If you’re wanting to style occurrences of a certain class inside another class, you can write the following:
.nav .nav-item { ... }
The above targets any .nav-item inside .nav. If you only want those that are immediately inside the .nav as opposed to any level deep, you can add the > character, like so:
.nav > .nav-item { ... }
Want to target a button only if it’s next to another button? The + character has got you covered:
.button + .button { ... }
5. What are pseudo elements and what are they used for?
Pseudo elements are used to style particular parts of an element, rather than the whole thing. For example, you can use it to style the first line or first letter of a paragraph, text you’ve selected, or you can use it to insert text or shapes before or after an element.
They always start with a double colon — although a single colon is still allowed for backwards compatibility — and they look like this:
p::first-line { ... }
span::first-letter { ... }
::selection { ... }
.header::after { ... }
.tooltip::before { ... }
6. What are pseudo classes and what are they used for?
Pseudo classes are similar to pseudo elements, but instead of styling a part of an element, they apply styles when an element is in a certain state. For example, you could style a button differently based on whether the user has their mouse pointer over it, or when they click the button.
Another common use case is to style only certain occurrences of elements in a row. For example, styling the first tab in a series of tabs or every second tab.
They all start with a single colon and look like this:
.link:hover { ... }
.link:active { ... }
.tab:first-child { ... }
.tab:last-child { ... }
.avatar:nth-child(2n) { ... }
7. What are attributes and how are they used?
You already know about classes, which means you already know about attributes, seeing as a class is just one of the many attributes that HTML tags can have. There are a few that apply to all tags, like class and id, but a lot of tags have their own ones. For example, input tags can have a type (text, number, radio, etc) and a tags can have href.
You can target elements with particular attributes by using square brackets: [attribute="value"]. For example, you can target all input fields that are of type radio like so:
input[type="radio"] {
background-color: #eee;
}
Specificity
8. Can you describe the rules around specificity?
If you’ve spent any time wrangling CSS, you’ve likely come across the tricky rules around specificity. What that means is which rules override others simply by being more specific.
The following list displays the order of specificity, from low to high:
Type selectors (e.g.
h1) and pseudo-elements (e.g.::before)Class selectors (e.g.
.nav-item), attributes selectors (e.g.[type="radio"]) and pseudo-classes (e.g.:hover)ID selectors (e.g.
#example)
This is the reason it’s unwise to use IDs to target specific elements, as they are of a higher specificity. Using it in too many places can backfire later on, where you end up trying to override those styles, which can be hard to do.
Also, the more selectors you use, the higher it ranks in terms of specificity, e.g. button.primary[target="_blank"] is more specific than simply button.
/* low specificity */
button { ... }
/* higher specificity */
button.primary[target="_blank"] { ... }
9. Should you use !important?
Ahh, no way of escaping this one. When you’re wrestling with specificity, trying to override that one style, you may be tempted to add !important to your style. Think very carefully before you do so! It may seem harmless, but if you do this all over the place, you will soon find yourself in a big mess that you cannot get out of.
What !important does, is to make that particular style have the highest specificity possible. Nothing else can override it apart from another !important. You might be able to see where this is going, but once you start using them, you’ll almost certainly get into a position where you need to override a rule marked as !important, which forces you to use another one. And so the cycle continues.
/* high specificity */
.large .navigation.navigation-large {
font-size: 2em;
}
/* will override the above, but it's dangerous! */
.navigation {
font-size: 3em !important;
}
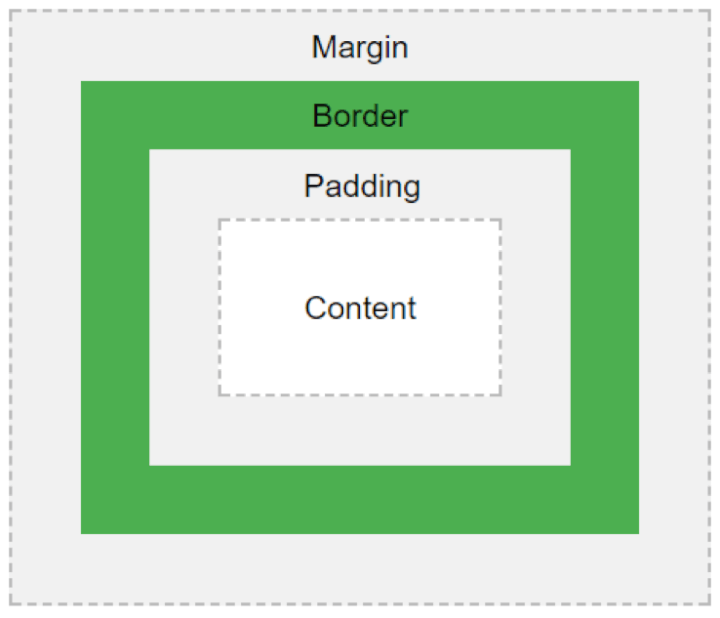
The CSS Box Model
10. How do the margin, border and padding fit together in the box model?
While the border is pretty self-explanatory, it can be somewhat confusing to see the difference between margin and padding. Surely both simply add space around the element you’re styling?
The easiest way to understand is to look at a visual representation of it. Looking at the below image, the very centre rectangle is the size of your element. Immediately surrounding that is padding. Then comes the border, and only then comes the margin.

The padding adds bulk to your element, in between the border and the element. This means that if your element has a background color, that color will also fill the padding.
Margin adds empty space around your element. That means that the aforementioned background color will not fill the margin.
Fonts
11. What’s your preferred way of sizing fonts?
Something that has almost always come up for me is the way you size your text, mainly focused on the units you use. You can of course, use pixels (px), but there’s also em, rem, %, vs and vh, along with a few others. Some people still don’t like using pixels, but browsers have improved, and they’re generally handled pretty well.
Defining your font sizes in em allows you to change the size of your text based on the size defined at a higher level. For example, if a container has specified a font-size of 2em, and you specify a font-size of 2em on an element inside that container, that element has an effective font-size of 4em! However, this can be a little confusing as you might not always see the size you expect!
.container {
font-size: 2em;
}
.container > p {
font-size: 2em; /* this is 2em x 2em = 4em! */
}
The rem unit was created to remedy that confusion. It scales well in the browser, just like em and px, but it uses a base size. From that, all further rem values are calculated. For example, if your base rem value is equal to 16px, then 1rem it will always be equal to 16px, 2rem will always be equal to 32px, and so on.
Note: While I’ve explained these units using font sizes, the same rules apply to any dimensions where you use px, em or rem.
12. What are web-safe fonts and fallback fonts?
Not all operating systems and browsers have the same fonts installed. Web-safe fonts are fonts that are commonly pre-installed on many computer systems, such as Arial and Times New Roman. In case the browser or operating system doesn’t recognize the first font you set (e.g. Ubuntu), you should choose a web-safe fallback font to display (e.g. Arial), followed by a generic font family (e.g. sans-serif). If your fallback font doesn’t display either, the browser can pick a generic font in the sans-serif family.
Media queries
13. How would you use media queries in a mobile-first approach?
There’s no way to avoid these nowadays, everyone expects their website to work on mobile devices, even if they don’t specifically ask for it.
The most common approach is the mobile-first one. All styles outside of media queries are targeted at mobile devices. Then, through progressively larger media queries, you can style larger screens one step at a time.
/* mobile styles */
body {
font-size: 1em;
}
/* desktop styles */
@media only screen and (min-width: 768px) {
body {
font-size: 1.5em;
}
}
Browsers
14. How do you handle browser differences in your user base?
In the past few years, browsers have come a long way. Modern browsers update automatically and provide pretty good feature coverage. There are still differences between browsers, and while some support certain features (like certain CSS styles), others don’t or display them differently.
Your biggest concern is legacy browsers. You may have seen jokes about Internet Explorer, and while the newer versions aren’t as bad, there are still a lot of people using older versions. These days it’s not uncommon to still support IE9, sometimes even IE8.
This can severely limit the kind of styles you can use, though most can be approximated using fallback styles. The @supports query in CSS can be very useful to scan if the user’s current browser has a certain feature. If they do, you can apply those styles without worry. If not, you can have some fallback styles as a backup.
For more information, have a look at the Mozilla documentation about @supports.
15. Do you use any tools for browser support?
One of my favourite online tools is caniuse.com. It’s a website that tells you exactly which browsers support which features, including CSS and JavaScript, which can be extremely helpful in finding out what you can and can’t use!
16. Have you used Flexbox & CSS Grid before? What are the differences between them?
Recently we’ve seen the rise of Flexbox and even more recently, CSS Grid. While these aren’t well supported in older browsers, support for them in newer browsers is continuously growing, and now is the time to look into them and see if you can start using them. Make sure you check browser support!
Flexbox is a very useful layout tool, especially for smaller areas within the site. Its main features are to align items in horizontal or vertical axes, space them out automatically, and invert the order in which they’re displayed, along with a few other layout options.
CSS Grid is more of a layout tool for the entire page. While Flexbox excels in laying out items along a single axis, Grid is better for layouts with both horizontal and vertical axes, i.e. grids!
CSS preprocessors
17. Do you use any CSS preprocessors, and which do you prefer?
If you’re working on a medium to large project, it’d be a good idea to use a CSS preprocessor. They allow you to write more concise CSS, split it up into multiple files and use a large number of very useful functions and mixins (you can even create your own!), along with variables.
The main players are Sass (also referred to as SCSS), LESS and Stylus, although arguably Sass is the biggest. I’ll be using Sass in the following examples.
18. What is file splitting, and why should you use it?
File splitting helps organize your CSS into multiple files, decreasing page load time and making things easier to manage. If you’re working with any of the preprocessors above, you can start splitting up your files.
How you decide to split them up is up to you, but it can be useful to separate files by component. For example, you can have all your button styles in a file called _buttons.scss or all your header-specific styles in a file called _header.scss. Then, in your main file, say _app.scss, you can import those files by writing. @import 'buttons';
This way you can also create separate stylesheets for separate areas of your website, where you might not need all styles. For example, if you have a web app, you probably don’t need to load all styles when people land on your homepage when they haven’t even logged into your app yet. Simply create another file and import only those styles you need.
19. What are variables used for?
Variables are super useful for things like colors, fonts, font sizes, and certain dimensions, as you can be sure you’re always using the same ones, not 4 different versions of roughly the same color.
$primary-font-stack: 'Helvetica', sans-serif;
$primary-color: #fccd48;
body {
color: $primary-color;
font-family: $primary-font-stack;
}
20. What are functions/mixins?
Mixins are a very handy way of adding a number of styles, based on a particular input parameter. For example, you might always want to add fallback styles when adding border-radius, but you don’t necessarily know what value you might want.
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
border-radius: $radius;
}
.box {
@include border-radius(10px);
}
21. How do you select a tag with an attribute?
Ans:
input[type="text"]{
//Code
}
22. How does CSS style priority work?
Ans: Frist priority inline CSS then internal CSS and finally external CSS.
23. What is the difference between VH and VW measurement units?
Ans: vh for viewport height and vw for viewport width.
24. Which property is used to control the image background space?
Ans: The background-position property is used to control the position of an image in the background.
25. Why CSS media queries used for?
Ans: CSS media queries improve content style based on device features like width, height, orientation, resolution, and display type.
26. What is a CSS preprocessor?
Ans: CSS Preprocessors extend the functionality of CSS by allowing great features like variables, inheritable “classes” called extends, and “function-like” mixins. Sass, LESS, and Stylus are some of the more well-known preprocessors.
27. What is the box model in CSS?
Ans: The CSS box model provides a layout paradigm for HTML elements that structure a webpage.
border: The border enclosing the padding.
content: Any text or images within the box.
margin: The transparent area around borders.
padding: The transparent area inundating content.
28. What is the float in CSS?
Ans: The float property in CSS places an element on the right or left side of its container, allowing text and inline elements to wrap around it.
29. What is the hover effect in CSS?
Ans: It selects and styles when mouse over it. An :hover is used to select elements when you mouse over them.
30. What is the use of z-index in CSS?
Ans: An element with a greater stack order is always in front of an element with a lower stack order. z-index only works on positioned elements like position: absolute, position: relative, or position: fixed.
31. What is the difference between “display: none” and “visibility: hidden” in CSS?
Ans: visibility: hidden: It hides an element, but it will still take up the same space as before. The element will be hidden, but still, affect the layout.display: none: It hides an element as well as doesn’t preserve the space.
32. What is the use of! important? How can we use it?
Ans: The !important A CSS rule is used to override the previously assigned CSS declarations.
Why CSS Transitions?
Ans: CSS transitions allow you to change property values smoothly over a given duration.
34. What does object-fit property do?
Ans: The CSS object-fit property is used to specify how an <img> or <video> should be resized to fit its container.
img {
width: 200px;
height: 400px;
object-fit: cover;
}
