When you want a Web Developer job, In the Interview you will be faced with ReactJS related questions. So, here are some of the most Interview Questions about ReactJS, that can help you in the Interview.
1. React is not a framework it’s a library.
like other framework as like Angular or Ember React is not a framework, framework comes with lot’s of built in rules and regulation you cannot go beyond them but using react for front end you have lot’s of control of your application.
React is all about flexibility, you can use much more third party tools while building react application.
2. All About Jsx
- For beginner developer react is very good choice i should say, because i see a lot’s of developer this days learn basic html css before they learn the programming basics
because of the outcomes, when you will doing programming you see only a black console and some input output things . but you want to be a web developer you’re doing nothing with web still now. that’s where many people get frustrated, they want to see some output some visual output i must say. that’s why they learn html first writing some lines of output they can see their output in the browser window and they will pumped. that’s why jsx is important and jsx is some way easier for who did psd to html first.
- it’ s look like wow. it’s all about html .. i knew this. and they don’t get scared and trying to cope with react .. that’s why jsx is important and it plays a vital role for being a react developer.

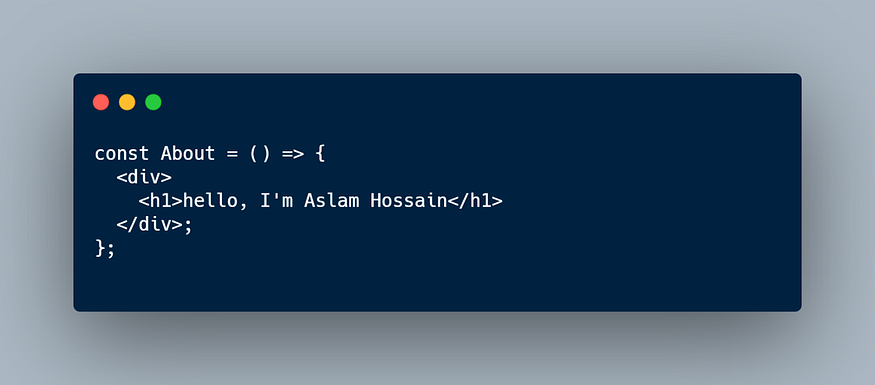
see how easy it is , we can write html code inside a javascirpt function.
3. It’s All about JavaScript
what you see in the above example is not like that. there is no html inside the functions . It’ s all about syntactic sugar. behind the scene their is no html in react application. behind the scene

see what i say …. under the hood React.creatElement () method create what we want . like DOM creation, document.createElement() our React.createElement() also create what order the react dom.
4. How Data goes down.
Data goes down means data flow from parent element to child element .
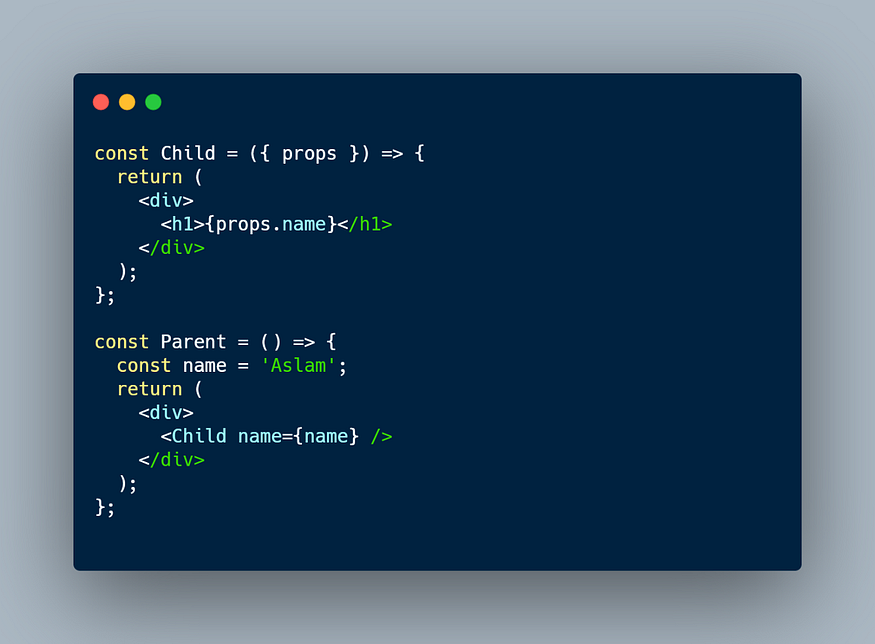
If we want to pass the data from our parent component to child component we have to pass as a props .
when we use a component inside another component then we can send some of the data into the child component

5. State Management
State is a important topics of react. when we need to change a specific property value… like we need to update things . we have to use state. using state life became more easier.
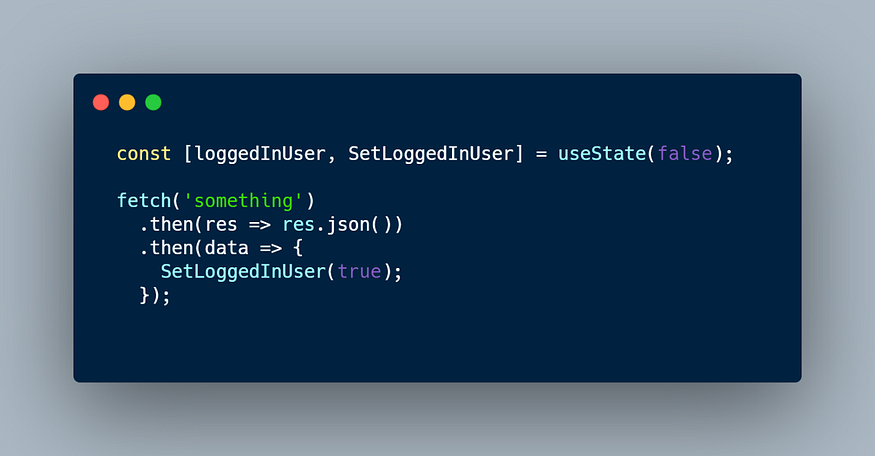
imagine you have a logged in user state there you have a value loggedInUser and it’s initial value is false. when a user logged in somehow you want to change the status of loggedInUser to true.. how will you do that ?? that’s where comes the state

6. How event goes up
Event goes up means event bubbling. event bubble is a important topics in react, how event are bubbling and why they are bubbling .
let’s say parent component needs to do a button click event and it will perform the button click event in parent element and get’s the data from the child element.
sounds like fishy but many many times you will do that in the future and it’s very helpful for the application. let’ s see the example.

7. working process of render
When a state is changed and need to update then it will do componentDidUpdate() and it will call the render function and will say that hey render i need to update so you must re-render again and then render will be re-render again.
- when a state is changed and and render is re-render then child component will also re-render and will update if need any.

8. State Must be simple
when we use state , we need to keep our state as small as we can do. because if we make our state so big then it will be very tough to handle.
when we keep our state simple then we can easily handle our state ,like when we use a state in login page then we can use only one state that only keep our login user info.
like login page in the registration page we can use our state as a small one by using only user name, password , and sometimes we call keep his some other information.
if we need a big state instead of react state we can use redux state management
9. Conditional rendering in React
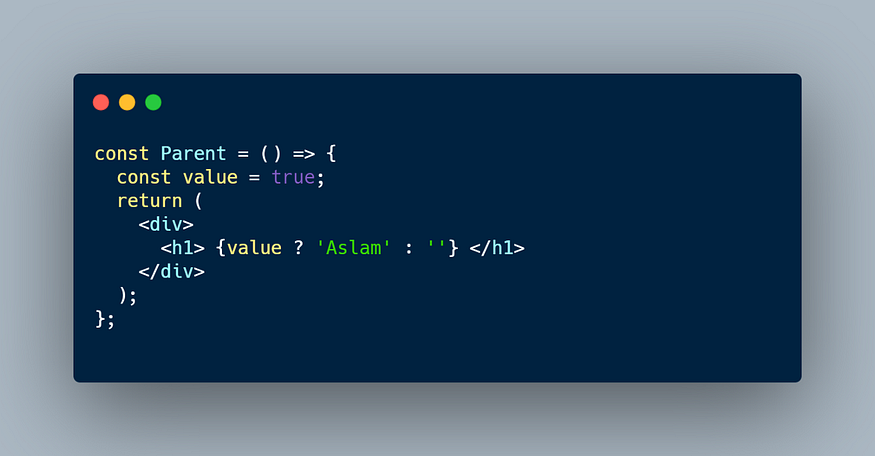
In react application, we cannot use if else or any other conditional rendering .but rather than use other conditional rendering we can user ternary operator rendering
inside a {} curly braces we can use our conditional rendering using ternary operator.
look at this example bellow , and you will se that i use a h1 and inside that h1 i used a curly braces and inside that curly braces i used a ternary operator and set a value depending on that condition.

10. Default Props
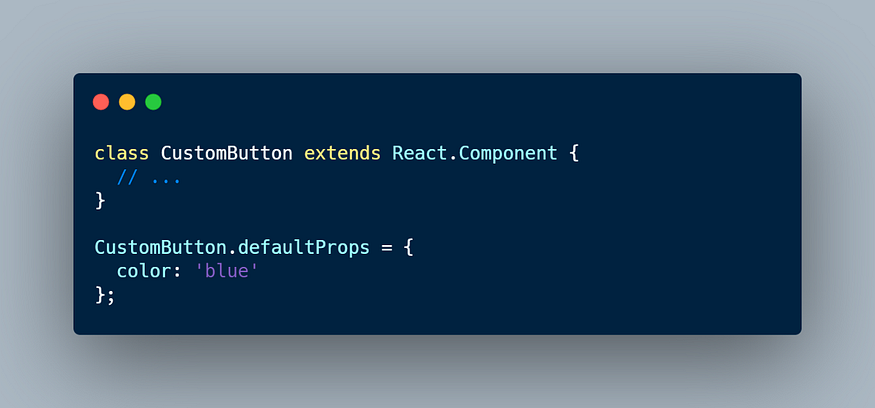
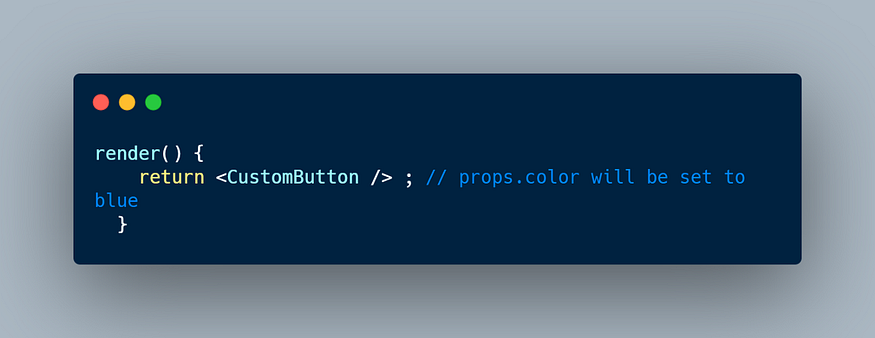
default props is a interesting topics in react and it is very handy. when we need a props that is specific and we don’t need to change that any time soon in that situation we can use default props
if i give an example like bellow that there is a button component and we want to give a default props color as blue. if u remember or if u use react-bootstrap then you must know that when you use a button like this <Button > or button class primary then that’s the use of default props their primary button has a default props which has a blue color property.


- when we set a default value like this color blue, it we don’t pass any other color, it will take that color as default.
1.What is JSX?
JSX is nothing but power of react which give us the power to use html and JavaScript together.
Look at the variable declaration which is given bellow:
const element = <h1>Hello, world!</h1>;
This looks funny but this the power of JSX which allows us this syntax tax to JavaScript. We recommend using it with React to describe what the UI should look like. JSX may remind us of a template language, but it comes with the full power of JavaScript. JSX produces React elements. We will explore rendering them to the DOM in the next section.
2.What are Pure Components?
React component is considered a Pure Component if it renders the same output for the same state and props value. React provides the PureComponent base class for these class components. Class components that extend the React.PureComponent classes are treated as pure components.
It is the same as Component except that Pure Components take care of shouldComponentUpdate by itself, it does the shallow comparison on the state and props data. If the previous state and props data is the same as the next props or state, the component is not Re-rendered.
3.What are synthetic events in React?
Synthetic events is a cross-browser wrapper around the browser’s native event. It has the same interface as the browser’s native event, including stopPropagation() and preventDefault() , except the events work identically across all browsers. It achieves high performance by automatically using event delegation.
4.What are stateless components?
Stateless components are simple functional component without having a local state but remember there is a hook in react to add state behavior in functional component as well.
We can use either a function or a class for creating stateless components. But unless we need to use a lifecycle hook in your components, you should go for function components. There are a lot of benefits if you decide to use function components here; they are easy to write, understand, and test, a little faster, and you can avoid the this keyword altogether.
5.What are error boundaries in React v16?
React v16 has come up with some new features and Error Boundaries is one of them.In react, any runtime error during rendering puts React in a broken state and the whole component tree is unmounted from the root and needs a refresh to recover.
This can be prevented using a special React component called Error Boundaries which provides a fallback UI in case of a runtime error, like try-catch block.
These components are implemented using a special lifecycle method which catches any error in their child component tree. React v15 had this method with name unstable_handleError, but had very limited support for error boundaries. This unstable_handleError method no longer works as React v16 provided a new method called componentDidCatch.Error boundaries catch errors of child components only. Any error within itself will not be caught and the error will propagate the closet Error Boundary above it. And any error not caught by any Error Boundary will propagate to the root and crash/uproot the whole app.
6.What is ReactDOMServer?
The ReactDOMServer object enables you to render components to static markup (typically used on node server). This object is mainly used for server-side rendering (SSR).
The following methods can be used in both the server and browser environments:
renderToString()
renderToStaticMarkup()
Example:
import { renderToString } from ‘react-dom/server’
import MyPage from ‘./MyPage’
app.get(‘/’, (req, res) => {
res.write(‘<!DOCTYPE html><html><head><title>My Page</title></head><body>’)
res.write(‘<div id=”content”>’)
res.write(renderToString(<MyPage/>))
res.write(‘</div></body></html>’)
res.end()
})
7.What are the advantages of React?
The advantages of React are:
It facilitates the overall process of writing components
It boosts productivity and facilitates further maintenance
It ensures faster rendering
It guarantees stable code
It is SEO friendly
It comes with a helpful developer toolset
There is React Native for mobile app development
It is focused and easy-to-learn
It is backed by a strong community
It is used by both Fortune 500 companies and innovative startups.
8.How to focus an input element on page load?
By using ref for input element and using it in componentDidMount() we can focus an element on page load
Example:
class App extends React.Component{
componentDidMount() {
this.nameInput.focus()
}
render() {
return (
<div>
<input
defaultValue={‘Won\’t focus’}/>
<input
ref={(input) => this.nameInput = input}
defaultValue={‘Will focus’}/>
</div>)}
}
ReactDOM.render(<App />, document.getElementById(‘app’))
9.What are the popular React-specific linters?
ESLint is a popular JavaScript linter. There are plugins available that analyse specific code styles. One of the most common for React is an npm package called eslint-plugin-react. By default, it will check a number of best practices, with rules checking things from keys in iterators to a complete set of prop types. Another popular plugin is eslint-plugin-jsx-a11y, which will help fix common issues with accessibility. As JSX offers slightly different syntax to regular HTML, issues with alt text and tabindex, for example, will not be picked up by regular plugins.
10.What are the sources used for introducing hooks?
Hooks got ideas from several different sources. Below are some of them,
· Previous experiments with functional APIs in the react-future repository
· Community experiments with render prop APIs such as Reactions Component
· State variables and state cells in DisplayScript.
· Subscriptions in Rx.
· Reducer components in ReasonReact.
